To avoid redundant third-party notifications, changes to the text editor are delayed by at least five minutes, waiting for five minutes after the most recent change.
Aha! Roadmaps | Integrate with Azure DevOps
Successful products do not happen by accident. They are often the result of seamless collaboration between product and development teams. Developers need strategic context for their work. Product managers need progress updates to inform their roadmap.
But all too often, product managers have to use developer tools just to provide context and track updates — then manually update their own product plans elsewhere. They spend their days in multiple tools, trying to be the glue that brings strategic vision and successful go-to-markets together.
The integration between Aha! Roadmaps and Azure DevOps keeps product and development teams in their tools of choice — without sacrificing context or collaboration. Real-time, two-way updates mean that strategic and progress updates flow back and forth immediately. And you can customize the integration to match your team's workflow and terminology.

In this article, we will walk through how to configure and customize an integration with Azure DevOps Services or Server.
Click any of the following links to skip ahead:
Prerequisites
Integration type |
|
Aha! level |
|
Required user permissions: Configuration | |
Required user permissions: Use integration | |
Associated record types |
|
How to think about your integration
Aha! provides a two-way integration with Azure DevOps Services and Azure DevOps Server. This allows product teams to send their planned work from Aha! to their development team working in Azure DevOps.
Before configuring any integration for the first time, it is important to fully understand how to think about integrating Aha! with your development tool. Aha! should come first in the process —build out or import your records in Aha!, then send them to Azure DevOps. You can customize the ways that fields map to each other and sync record dependencies between the two tools, and even customize whether you want integrated records to update automatically, or only after your review.
Services or Server? The main difference between the two tools is this:
Azure DevOps Services (formerly known as Visual Studio Team Services, or VSTS) is a cloud-based solution that is available through a web browser or IDE client.
Azure DevOps Server (formerly known as Team Foundation Server, or TFS) is an on-premises offering.
This integration supports sending the following Aha! record types to Azure DevOps:
Initiatives
Releases / Schedules
Epics
Features / Activities
Requirements
The above Aha! record types can be mapped to any work item type in Azure DevOps, including both standard and sub-task types.
Configure your integration
To set up an integration with Azure DevOps, you need to be a workspace owner in Aha! for the workspace you wish to integrate. You will also need to have an Azure DevOps account that has proper access to create/edit records in the project you plan to integrate.
If you need to connect to multiple Azure DevOps servers or accounts, please reach out to the Product Success team. We need to toggle a back-end setting to enable this to work smoothly.
If you create an Azure DevOps integration that connects to multiple Azure DevOps servers or accounts without this setting enabled, you may see data mis-matched (e.g. a comment on a linked record appearing on another linked record in a different workspace).
Navigate to Settings ⚙️ Workspace and press the + icon next to Integrations on the left side navigation bar. Depending on if you are integrating to the cloud or on-premise, select either Azure DevOps Services or Azure DevOps Server from the integrations 2.0 grouping.
This will launch the integration configuration wizard. The first step is to name your integration and optionally select a template if you have already created one. Click Save and continue. Note: When you send records from an Aha! workspace to an Azure DevOps project, your Aha! account will send any linked records in other workspaces that share the same integration template — and those records will be linked in Azure DevOps as well. For example, you may have a feature in a workspace that is linked to a higher-level initiative in a in a different workspace. If both workspaces use the same Azure DevOps integration template, then sending the feature to Azure DevOps also creates the initiative in Azure DevOps as a record linked to the feature..
Next, you will be prompted to authenticate with valid Azure DevOps Services or Azure DevOps Server credentials. For Azure DevOps Services:
You will need to create a personal access token within Azure DevOps Services. Note: The screenshot from the Azure DevOps knowledge base article has Custom defined selected. For Aha! purposes, you will need Project and team (read) and Work items (full) scopes.
Back in Aha! Roadmaps, you need to enter the subdomain of your Azure DevOps Services account. This will be the "mycompany" part of the access URL. Note: Your Azure DevOps Services URL will be in one of two formats: https://mycompany.visualstudio.com or https://dev.azure.com/mycompany
Next, enter the personal access token that was created.
For Azure DevOps Server:
You will need to enter the server URL for your Azure DevOps Server account. Be sure to enter the entire server URL, including the collection part of the path with no trailing slash. For example, the following URL would be a valid entry: https://tfs.mycompany.com/tfs/DefaultCollection
Next, enter the username and password that you use to login to your Azure DevOps Server account. If you are using a personal access token, enter that as the password. The username field should be ignored.
After authenticating, you will be prompted to choose a project that is based on what your user has available to them in Azure DevOps.
Next, you will specify a default area path. This default is used only for new records sent to Azure DevOps. If you need to integrate with multiple area paths in the same Azure DevOps project and want to specify that from your Aha! account, you should override this default by creating a custom field on your record and mapping that custom field to the Azure DevOps Area Path field through the record mapping step described next.
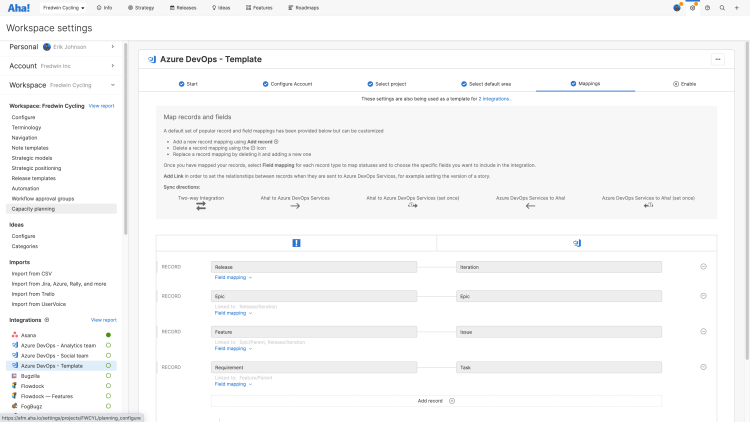
After the default area path comes record mappings. This step allows you to configure how Aha! records are mapped to your Azure DevOps records. The default mappings are based on what is most widely used across our customers. However, you are free to remove the default mappings and add your own to map records together based on what makes sense for your team and how you work.
![Azure Devops integration configuration on the Mappings step]()
Within record mappings, you have the option to also specify your field mappings. This is an advanced option within the configuration that allows you to customize how each field within the record is mapped between Aha! and Azure DevOps — as well as what relationship links exist for those records. Note: If you have configured required fields in Azure DevOps, we recommend setting the Required flag on those fields in the custom layout associated with your Aha! workspace. This will ensure that any required fields are populated when records are created on the Aha! record creation form. The relationship links are important to understand because they allow records created in your development system to be automatically imported into Aha! in certain use cases.
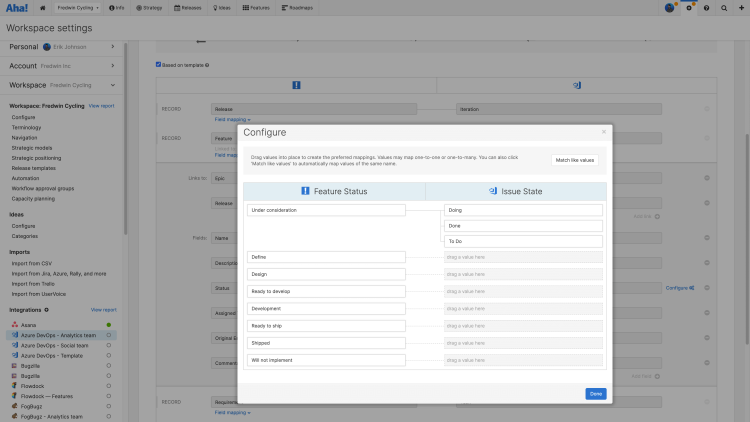
While not every user will need to customize their field mapping, you do need to define the way statuses are mapped. Within the field mapping section for each Aha! record, there is a line for Status with a gear ⚙️ icon at the far right. Click the gear ⚙️ icon to open up the status mapping window.
![Azure devops integration with status mapping configuration modal open]()
When mapping statuses, you will be presented with your Aha! status workflow for the record type on the left and your integrated system status workflow on the right. Matching values will map automatically. You can then manually rearrange statuses to your preferred mappings as needed. Drag and drop statuses on top of each other to create groupings, or drag them into different orders to rearrange. Click Done when you are ready to move on. In the above screenshot, you can see that multiple statuses have been grouped together where the Aha! Roadmaps status of Under consideration has mapped to the Azure statuses of Doing, Done, and To Do.
With your records, optional field mappings, and statuses defined, you can click Save and continue to move onto the last step in the workflow. The Enable step allows you to specify how updates from Aha! are sent to your development system. To start with, you should choose to Approve outgoing changes. We recommend this option until the team is familiar with how the integration works, at which point you can choose to send changes automatically. The approval step allows teams that are new to the integration to validate what is being sent to their development system, which can help prevent unintentional changes from going through.
If a feature's parent release is not linked with Aha! Roadmaps, or if releases are not mapped with the development system at all, then the feature will be imported into the first parking lot release. This is by design, since the parking lots are repositories for unscheduled work.
Set up webhooks for two-way sync
All sections of your integration configuration have been set. However, if you set any mappings to sync from Azure DevOps to Aha!, you will need to set up webhooks in Azure DevOps so that Aha! can receive updates. Each integration you add will require two webhooks to be added to Azure DevOps — one for creating items, and one for updating them — regardless of whether the project already has an Aha! webhook configured.
Work item created webhook
In Aha!, copy the webhook URL from the Enable step of the integration configuration.
In your Azure DevOps account, go to the project you want to integrate.
Click the Project settings button in the bottom left and select the Service hooks page.
Add a new service hook by clicking the + Create subscription button.
Scroll to the option for the Web Hooks service and click Next.
Under Trigger on this type of event, choose the Work item created trigger from the dropdown menu. To reduce unnecessary webhooks, add filters for the specific area, item type, or tags that you plan to integrate with Aha! Click Next.
On the Action page, under Settings, paste the webhook URL from Aha! into the URL field. You can leave the option fields unchanged and click Finish to create the subscription.
Work item updated webhook
In Aha!, copy the webhook URL from the Enable step of the integration configuration.
In your Azure DevOps account, go to the project you want to integrate.
Click the Project settings button in the bottom left and select the Service hooks page.
Add a new service hook by clicking the + Create subscription button.
Scroll to the option for the Web Hooks service and click Next.
Under Trigger on this type of event, choose the Work item updated trigger from the dropdown menu.
To reduce unnecessary webhooks, add filters for the specific area, item type, or tags that you plan to integrate with Aha! Roadmaps.
Make sure that Links are added or removed is not checked.
Click Next.
On the Action page, under Settings, paste the webhook URL from Aha! into the URL field. You can leave the option fields unchanged and click Finish to create the subscription.
Add additional security (Azure DevOps Server)
2.0 integrations have the option to include a client certificate for added integration security. This can also be called mutual TLS (mTLS).
To set a client certificate, open your Azure DevOps Server integration settings and click the More options icon in the upper right, then click Set client certificate. From here, enter the private key and certificate — we recommend creating a private key and client certificate specifically for this purpose — and click Save to save your changes.
If you use an integration template to manage multiple integrations in the same workspace, set the client certificate in your integration template. That way, you only need to set the client certificate once.
This feature will only provide additional security when the server that Aha! is communicating with validates the certificate. This is usually only possible with customer-configured on-premises integrations. Client certificate authentication is in addition to the standard username and password/token authentication and is not a replacement.
Test your integration
Congratulations! You're ready to test your new integration. To do this, send a feature to Azure DevOps by following these steps:
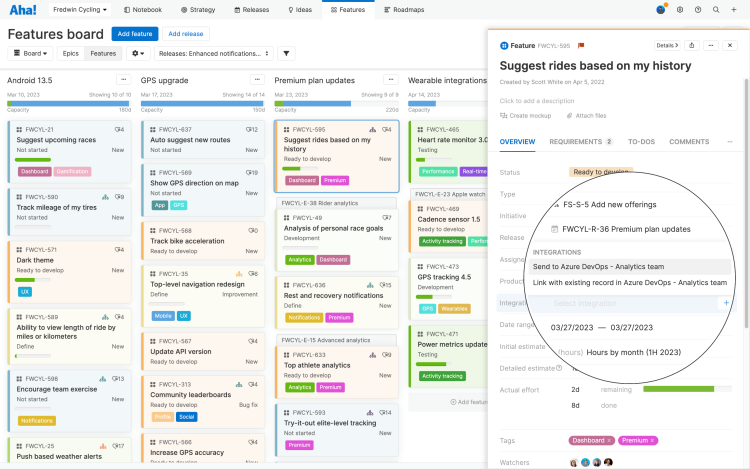
Navigate to Features Board.
Open one of your features in Aha!, scroll to the Integrations field, and select Send to Azure DevOps Services or Send to Azure DevOps Server. You should see a link to the created Azure DevOps record appear on the Aha! feature after a few seconds. This will let you easily click into Azure DevOps to verify that everything was sent through correctly.
You also have the ability of manually bulk sending a subset of features to Azure DevOps.
Manage your integration
If you have multiple Azure DevOps integrations that you need to manage, use the Manage integrations report, located in:
Settings ⚙️ Account Integrations for account-level integrations.
Settings ⚙️ Workspace Integrations for workspace-level integrations.
If you run into difficulties with your Azure DevOps integration, you can find answers to common problems in the Azure DevOps section of the knowledge base.
Otherwise, if you run into any trouble with the integration process, please reach out to our Customer Success team. They are all product experts, and respond very quickly.
On September 10, 2018, Microsoft renamed Visual Studio Team Services (VSTS) to Azure DevOps Services. As part of this change, the URL convention changed from mycompany.visualstudio.com to dev.azure.com/mycompany. Microsoft supports redirection from visualstudio.com URLs, so there are no broken links with existing accounts. Additionally, the next version of Team Foundation Server (TFS) will be called Azure DevOps Server. Please reference this announcement from Microsoft for further detail.
If you get stuck, please reach out to our Customer Success team. Our team is made up entirely of product experts and responds fast.