Some software companies have dedicated product designers. These roles straddle product management and UX responsibilities, incorporating both strategic planning as well as tactical design work. But in many cases, organizations view product design as a holistic body of work with shared ownership between product management and UX.
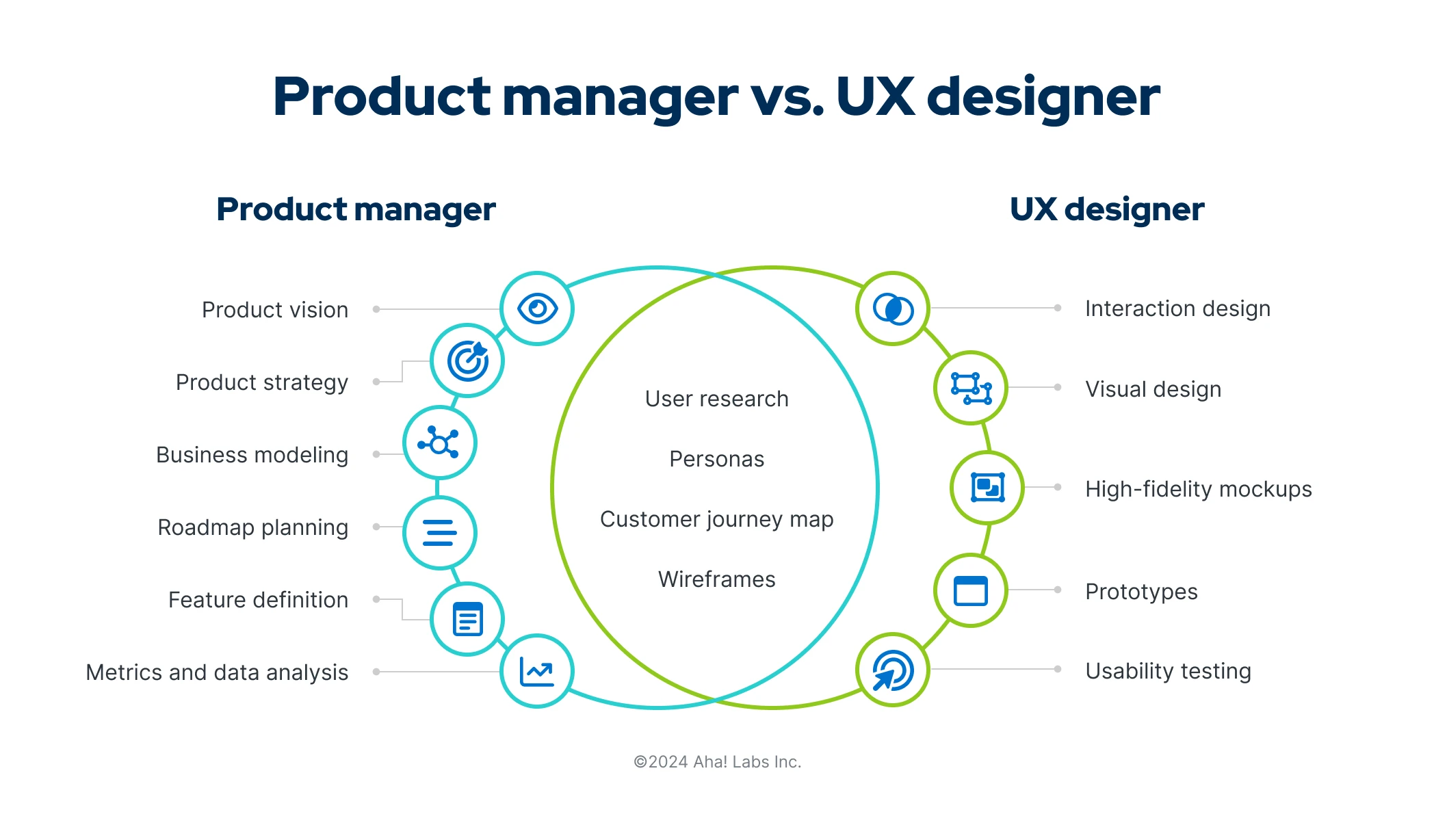
That is how we do things at Aha!, as our product managers and UX designers make up one cross-functional team. Together, they own product design. Product management focuses on guiding the overall product vision, while UX creates the functional expression of it — designing experiences that support user objectives as well as the strategy product management has defined. Both groups partner on mapping out the customer journey and developing low-fidelity design concepts.
Read more: Product manager vs. UX designer: who should be in charge?
How product managers should collaborate with UX designers
As a product manager, you might wonder how much you need to know about design for your role. Should you build a deeper knowledge of UX so you can provide better input on product design decisions?
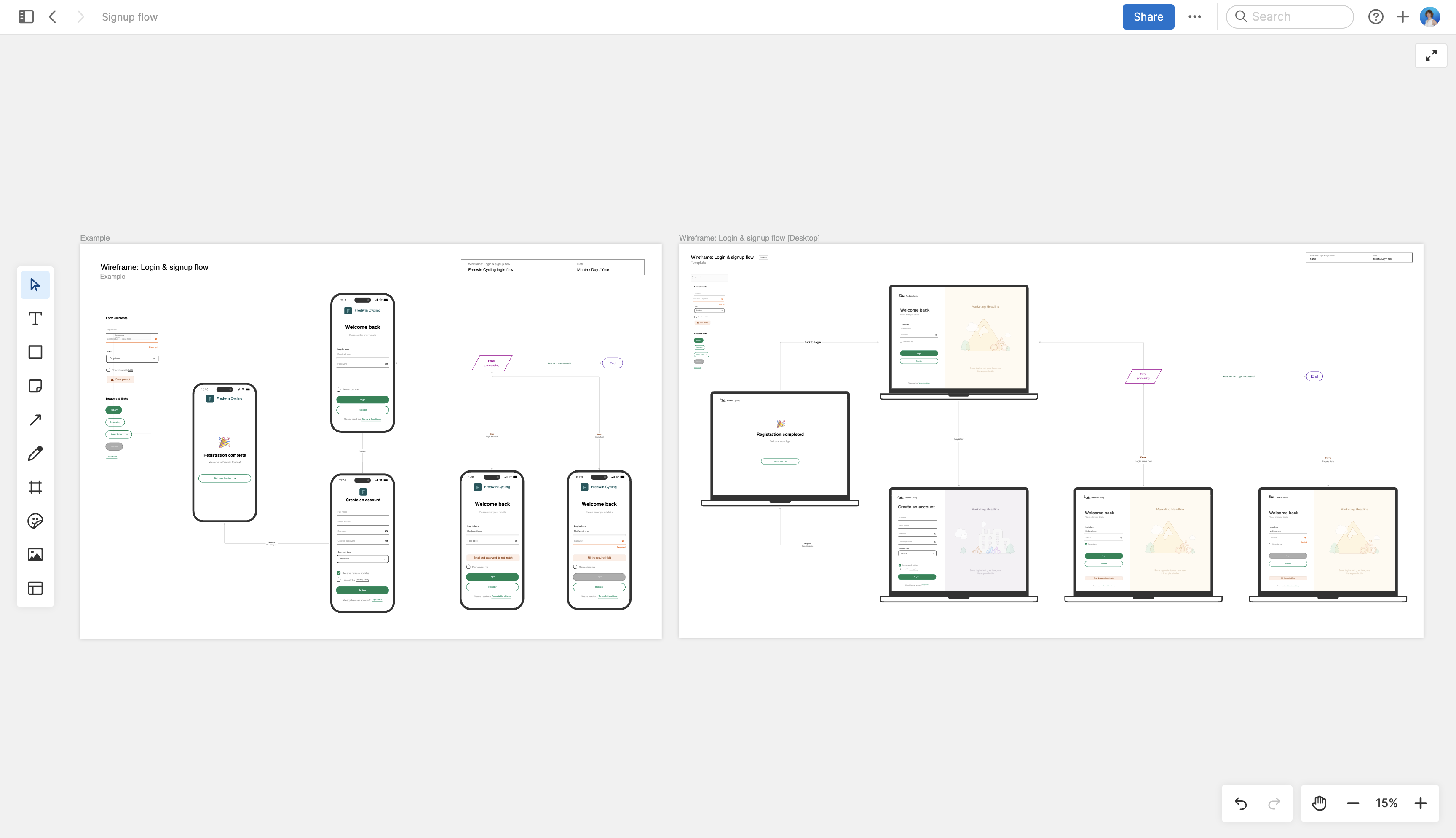
Yes and no. It is a good idea to learn about fundamental design concepts, artifacts, tools, and processes so that you can speak the same "language" as your UX team. Knowing how to create basic sketches and wireframes is also helpful for visually communicating early-stage ideas.
But no one likes to be told how to work. Generally, UX teams do not seek guidance from product management on the structural or aesthetic details of a product. They are the experts in this area — you want to let them shine at what they do best. This lets you focus on what you do best, too.
So, what are the most valuable ways you can contribute to the product design conversation? Here are a few examples:
Explain the business value and the "why" behind any upcoming features.
Inform on technical or resource limitations that might affect design decisions.
Share insights from stakeholders and customers in the early design stages.
Communicate how new functionalities should integrate into the product's technical framework.
Set up collaborative product team sessions with designers and developers working on the same functionalities.
Establish a constructive and well-documented feedback process.
Help UX designers identify unexpected user behaviors or edge cases.
Essentially, a product manager's role in the product design process is complementary to that of UX. You provide business context, weigh value against effort, and help the UX team connect immediate design concerns to the broader product ecosystem with clarity.
Top
What is the product design process?
Because it is such an extensive area of work, the product design process can vary quite a lot between companies, teams, and products. But one of the most popular ways to describe the product design process is via the design thinking method.
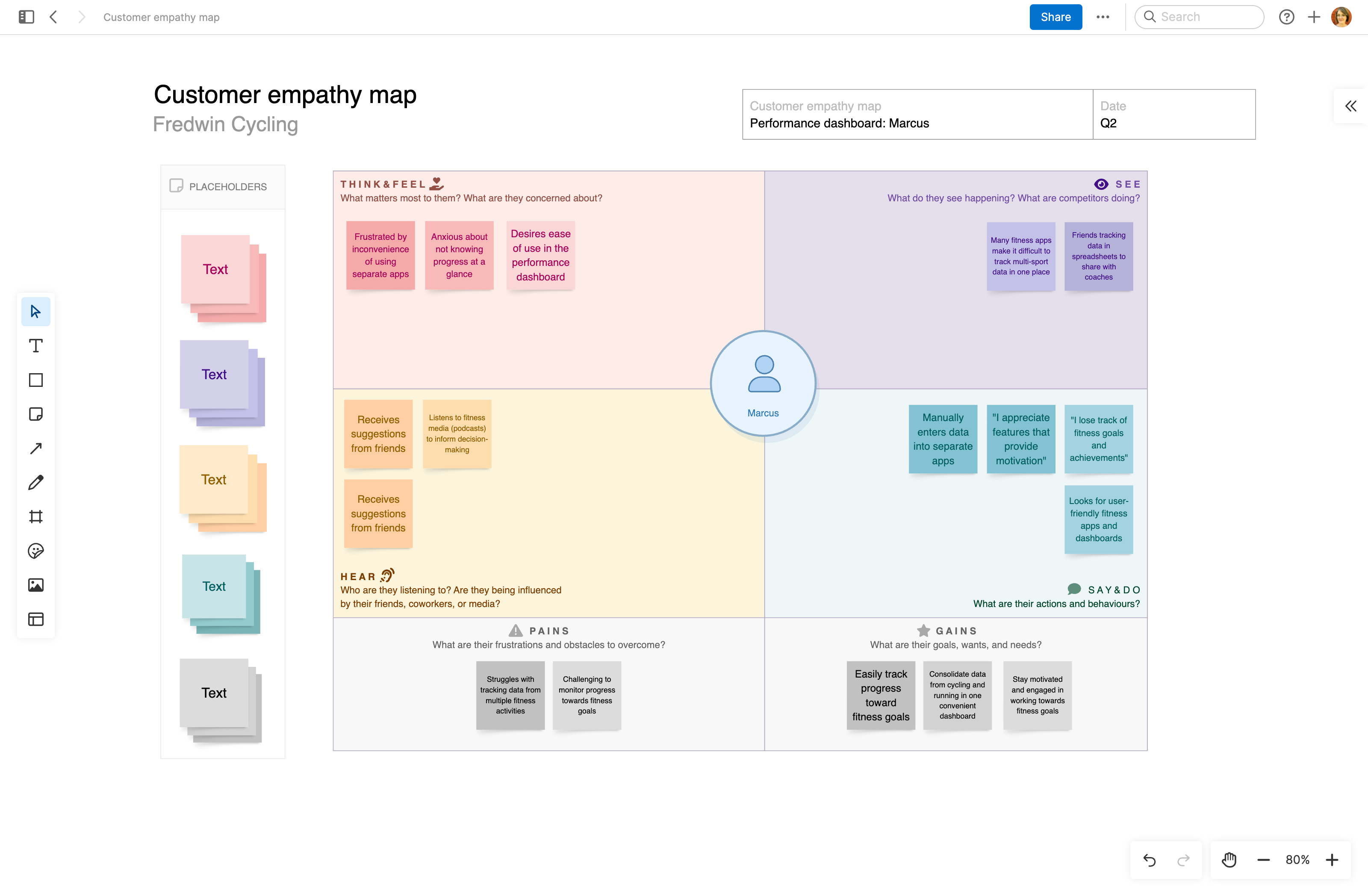
Design thinking is about envisioning what your users really want and need from your product — then building with that insight at the forefront. It encourages the use of empathy, creativity, and iterative problem-solving to help you take a customer-driven approach to the solutions you deliver.
Although design thinking is a useful framework for approaching major projects, it is not a cure-all for every design problem. An over-reliance on customer feedback can slow things down — while devaluing what you and your team feel is best for the product and the business. In many cases, you will want to move more quickly than traditional design thinking allows, trusting your strategy and expertise to help you make good product decisions. You will still conduct customer research, but it will be one of several factors determining what you build.