How to create better product wireframes
Last updated: April 2024
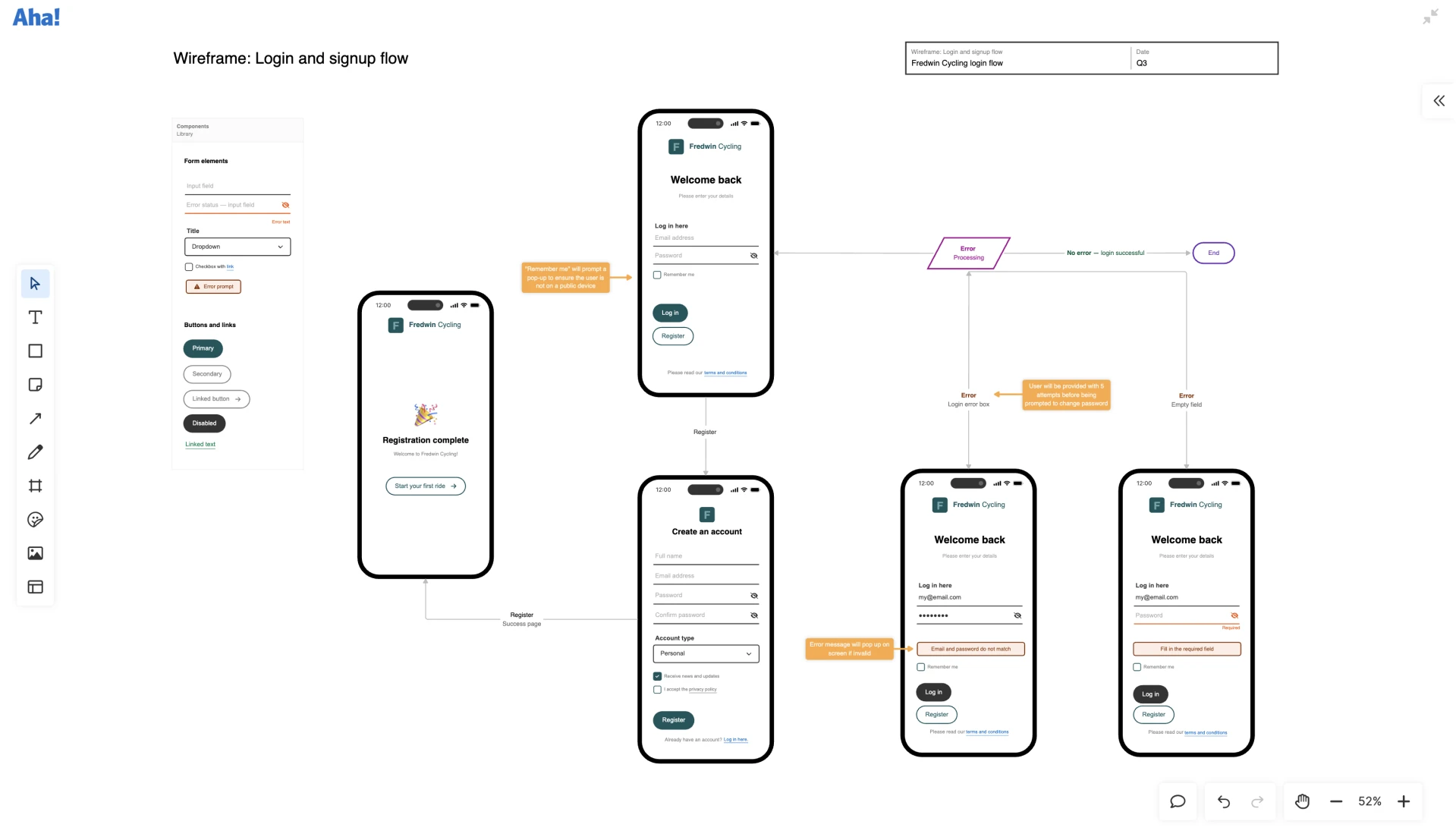
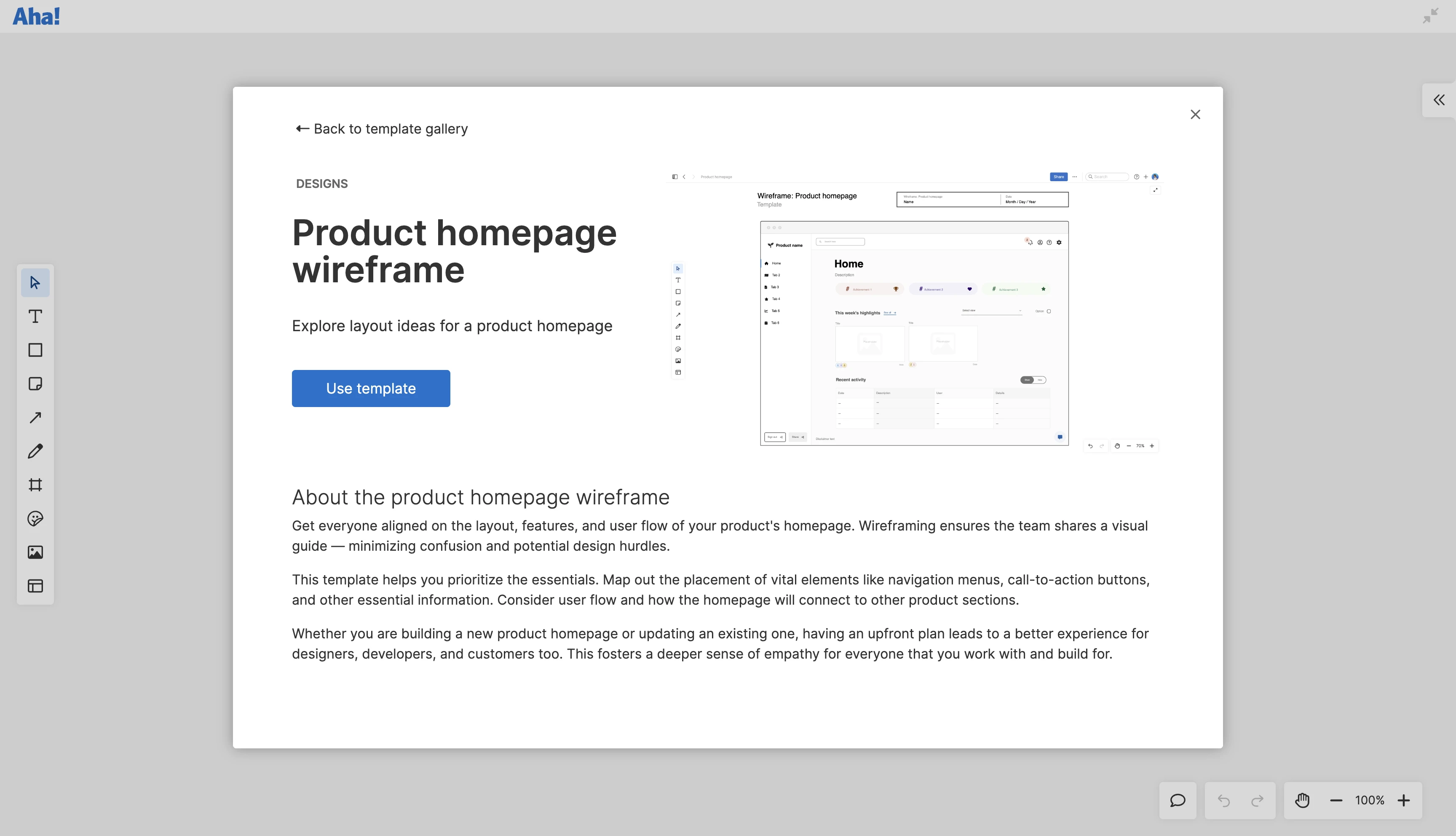
Wireframe mockup prototype. In the early stages of product design, product teams use these tools to show how a new feature or webpage should look — coloring in more detail with each iteration. Because your wireframe comes first, it provides the basic foundation for the rest of the design. That means you want to start off strong.
Most wireframes are low-fidelity renderings. You use basic shapes and colors to communicate high-level concepts (like where to place a menu or what happens after users click a button). The idea is to have an early-stage blueprint for sharing ideas and gathering feedback on a new functionality's layout — before visual details firm up.
Although the result is a simple sketch, wireframing is not always easy. It requires an understanding of the "why" behind what you are depicting and the ability to show this on a screen. Wireframes are most effective when you have:
Set objectives
Clarity on user intent
Basic design knowledge
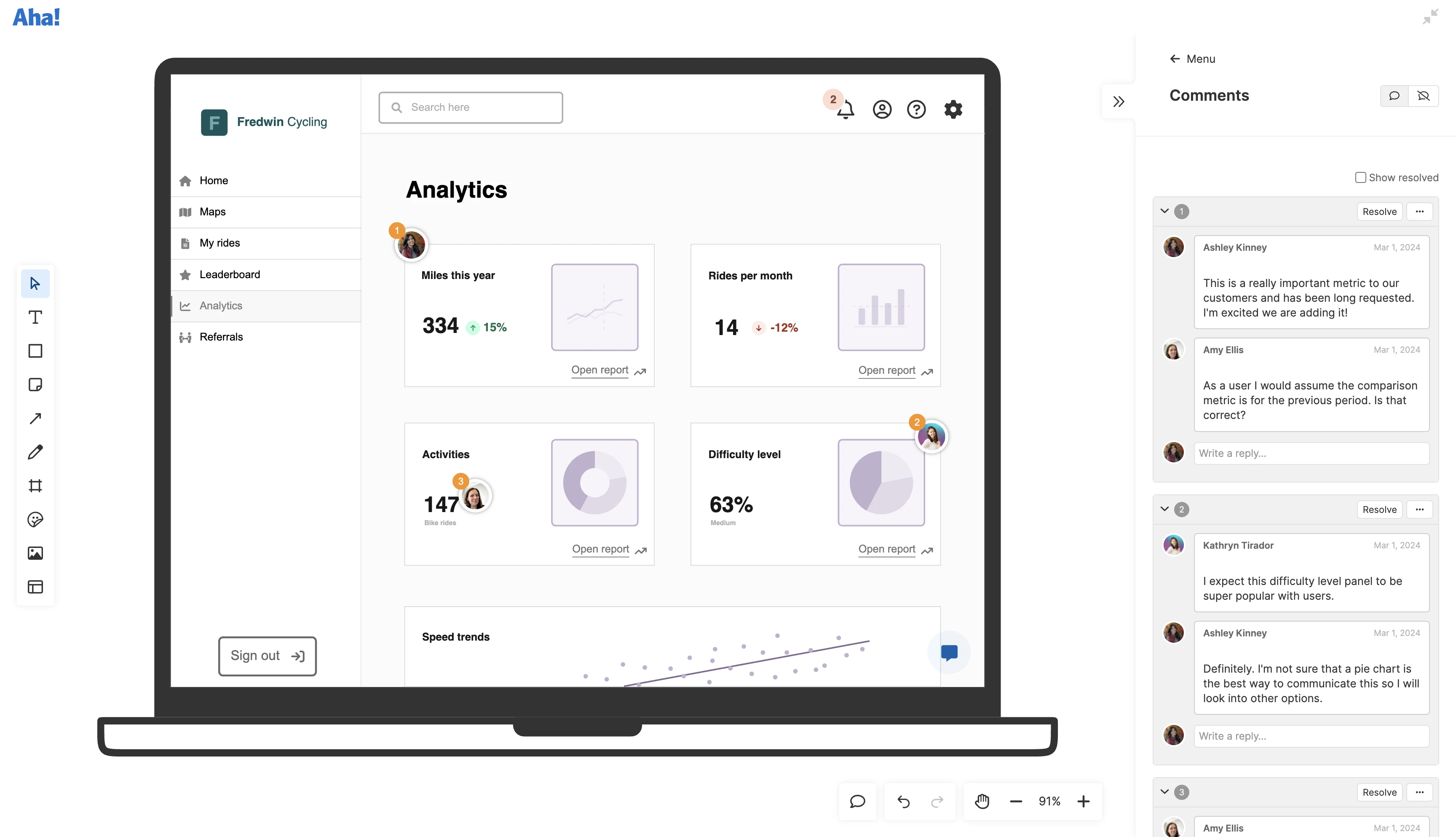
A forum for feedback
If you are a UX designer, wireframing is probably a task you feel comfortable doing. But product managers work on wireframes, too. This might be intimidating if you do not have a background in design. But not to worry — we are here to help you feel more confident. In this guide, let's walk through 18 ways to help you plan, create, and share better wireframes during product development.
These tips are grouped into categories, so read on or jump ahead here:
Create intuitive wireframes in Aha! software — free for 30 days.