How to show data on a visual product roadmap
Last updated: May 2024
How do you inform and inspire people when it comes to your product plans? A compelling roadmap visualization is one of the most effective ways — it helps you communicate the priority, timing, and progress of your upcoming work. And because our brains process images faster than words, visual roadmap cues can create "stickiness" in your audience members' minds.
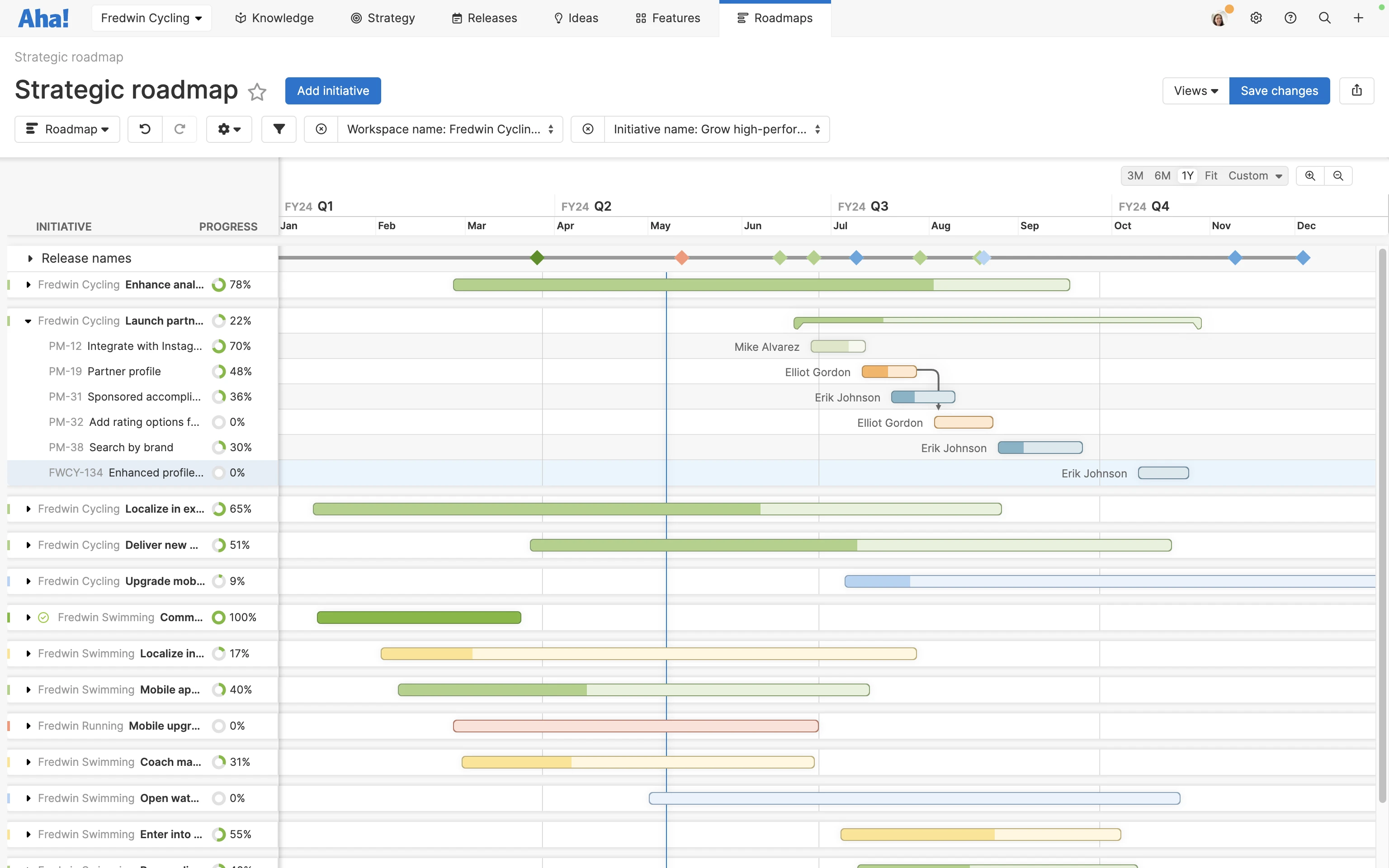
Go from spreadsheets to a beautiful roadmap. Try Aha! Roadmaps.
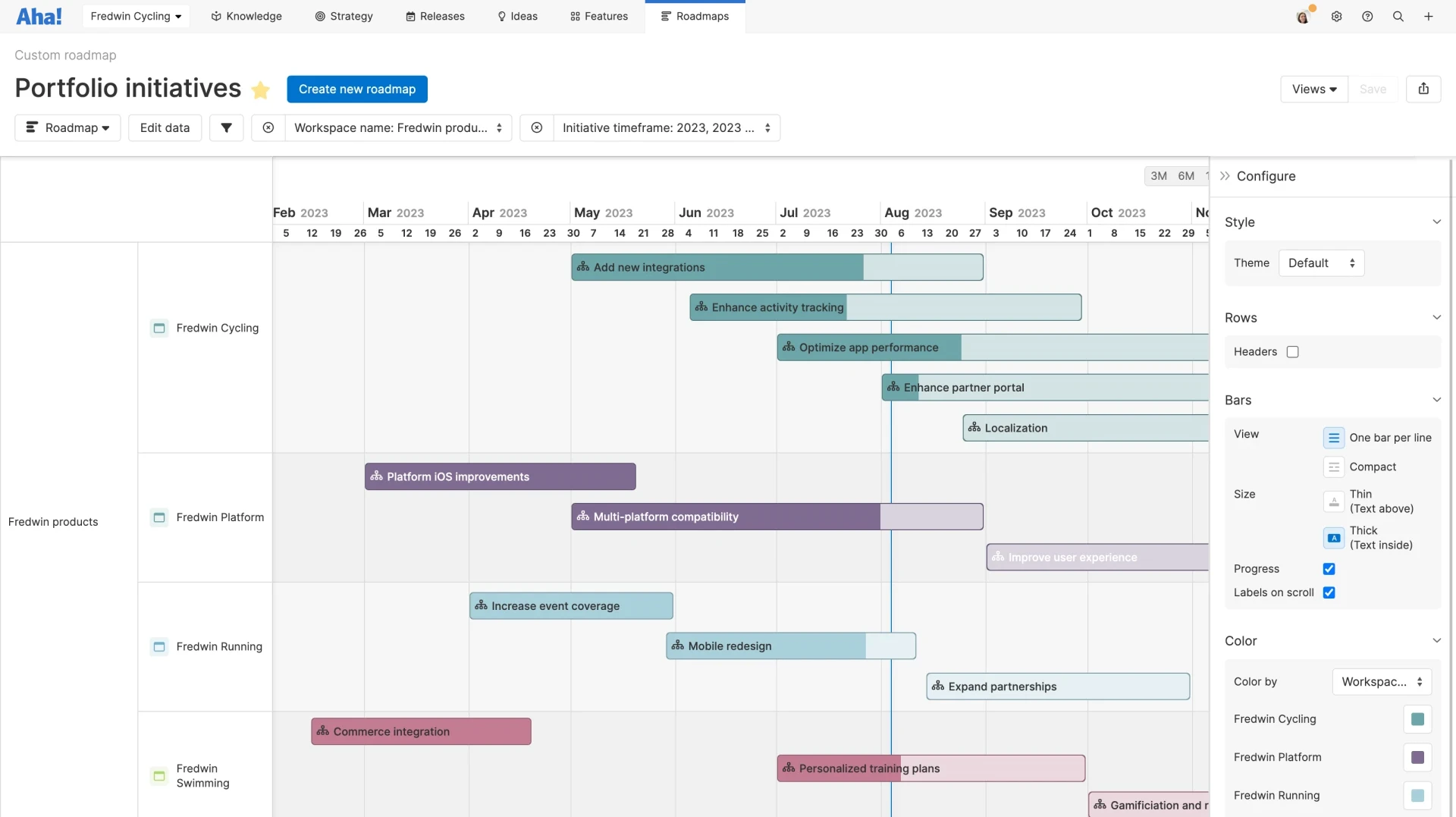
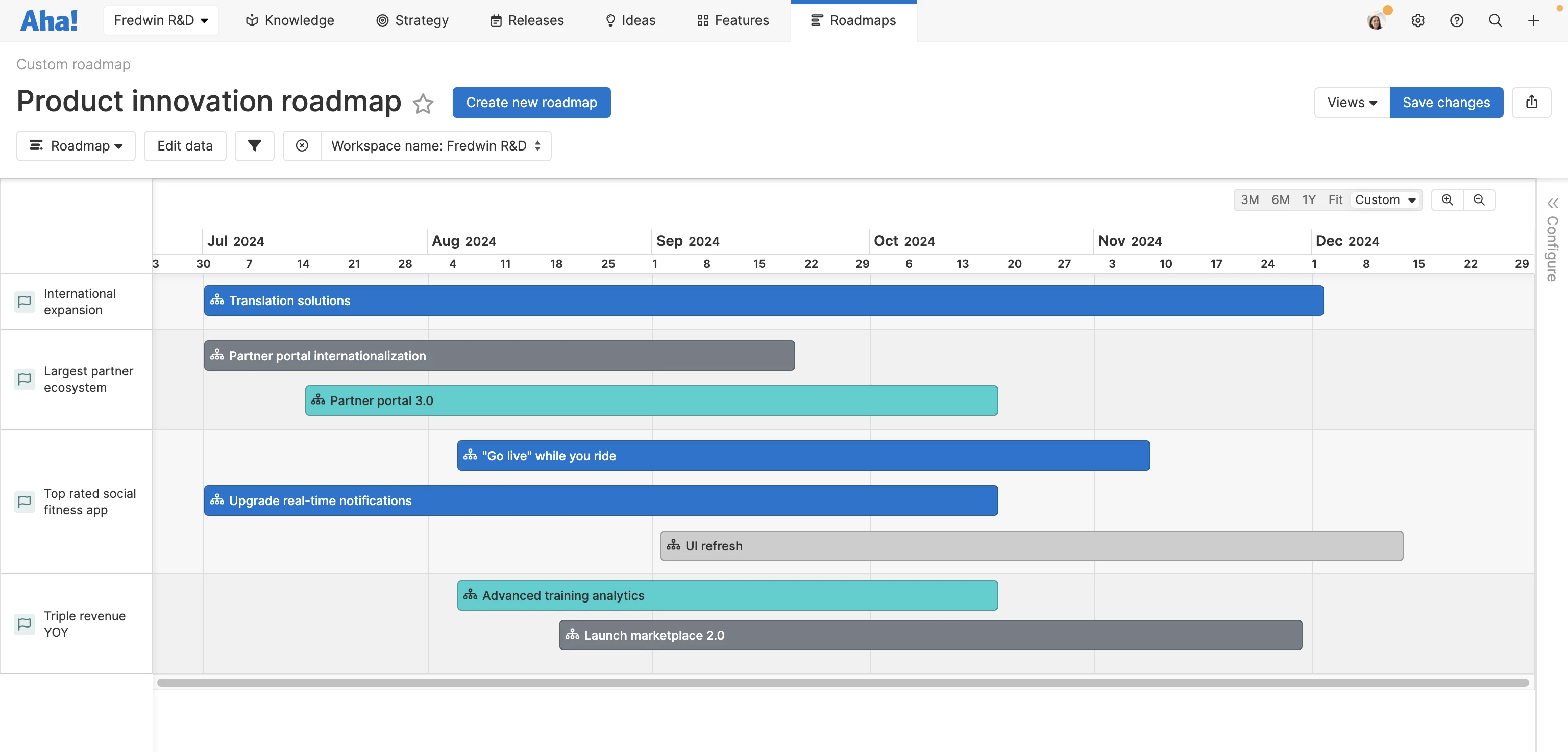
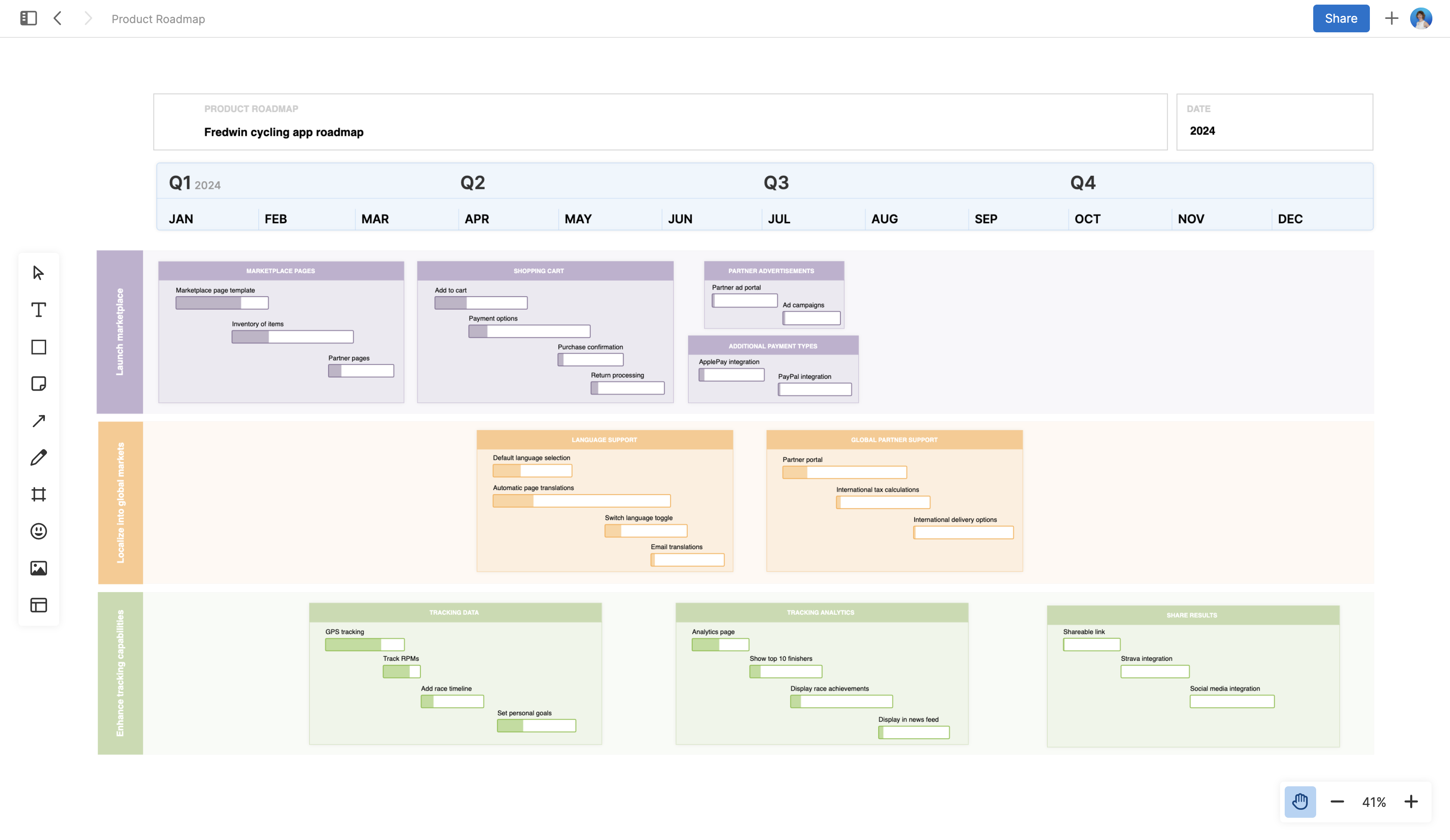
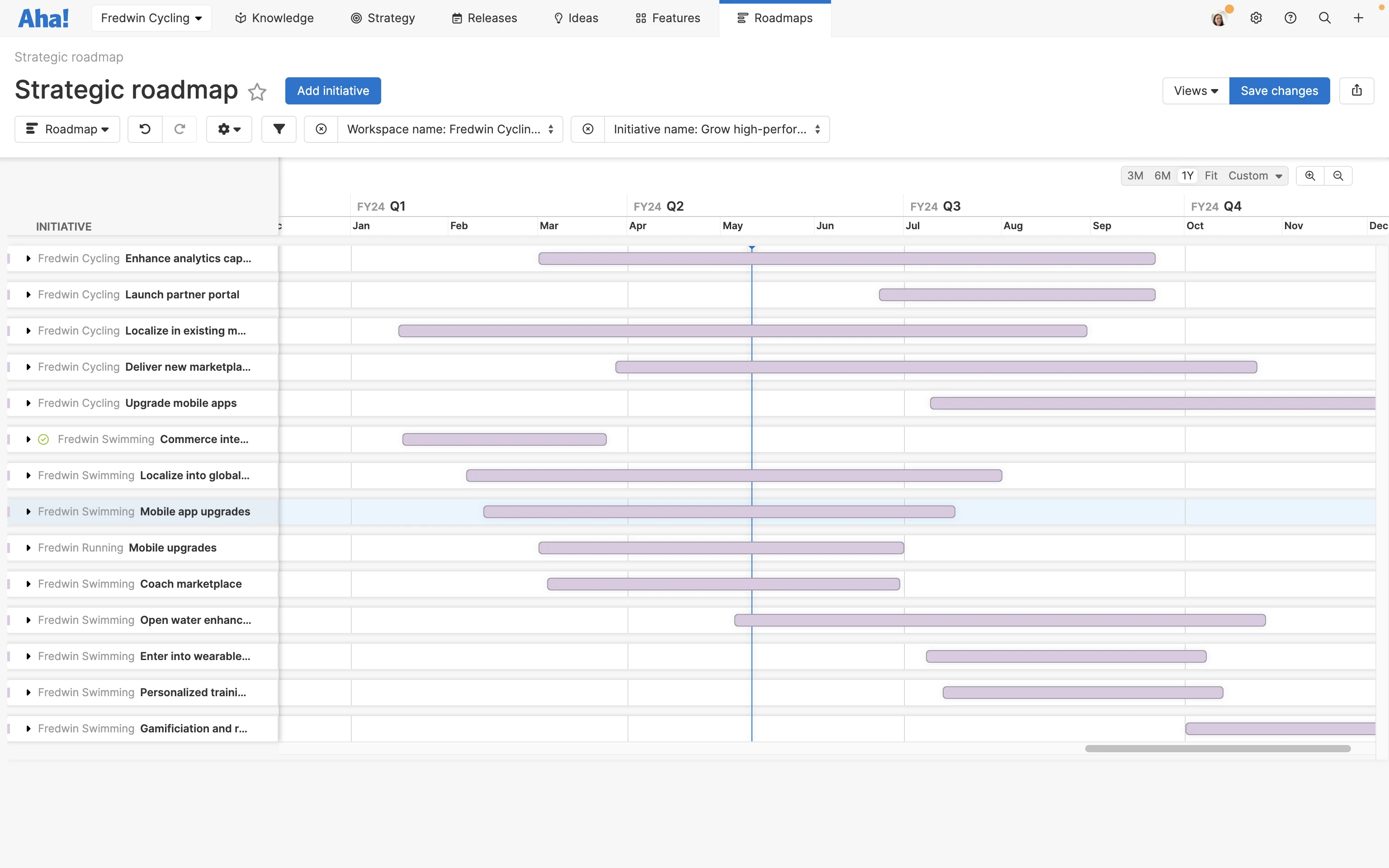
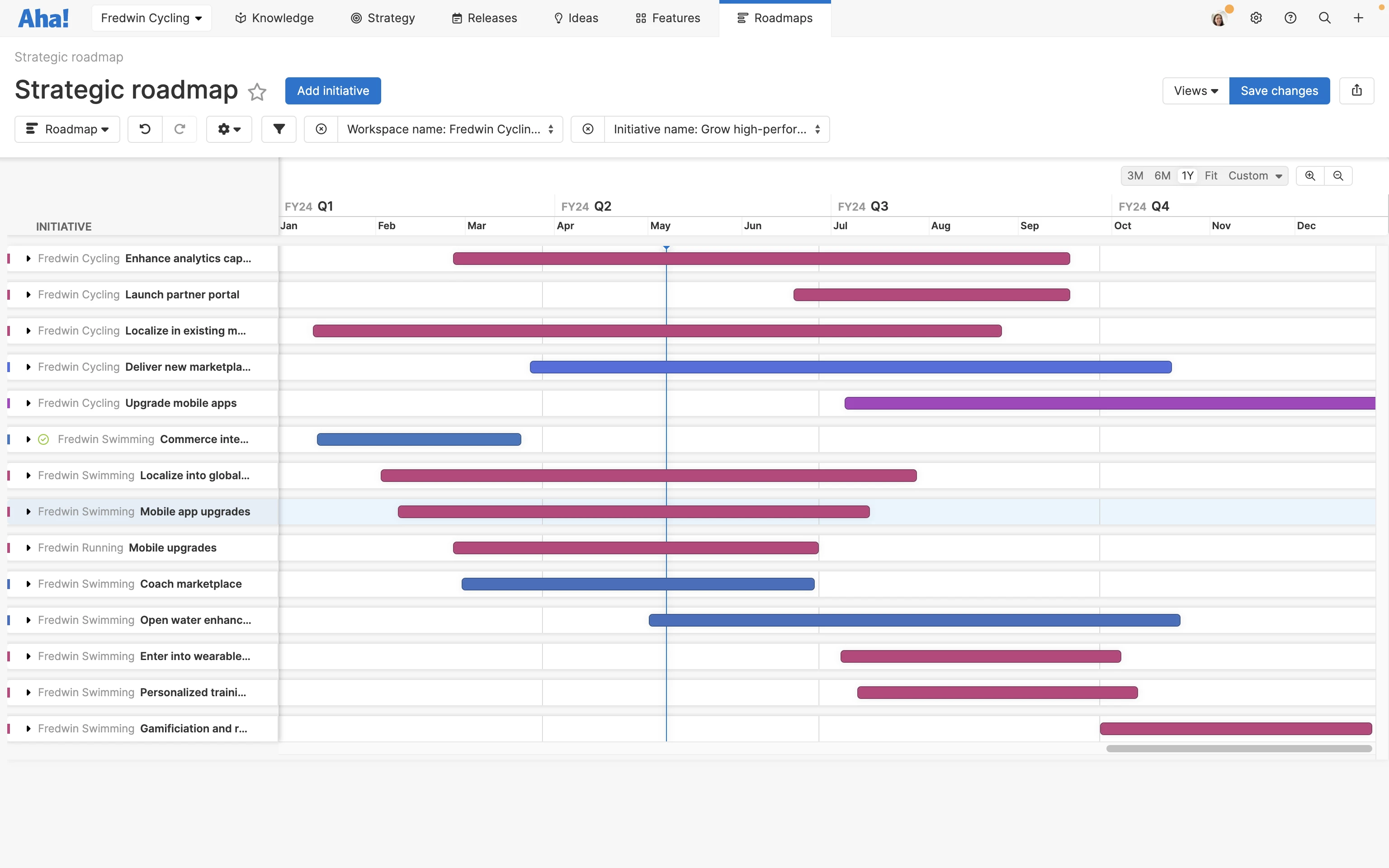
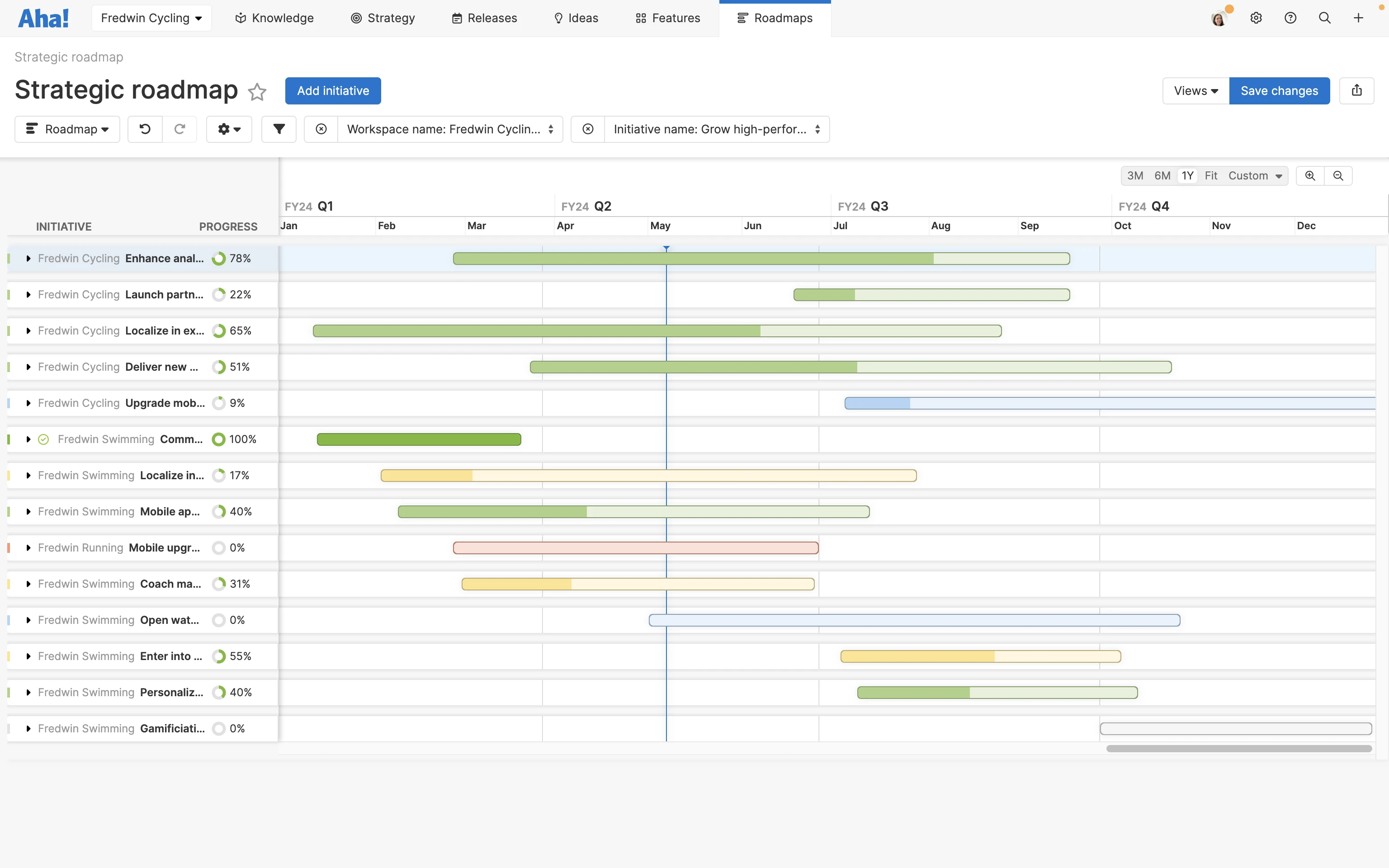
Create eye-catching color-coded roadmaps using real product data in Aha! Roadmaps.
Your product roadmap is the outcome of deep thinking and strategic prioritization. So you want to be mindful about how you present this information — you need to know who you are presenting to and what insights matter most to them. You also need to visualize data clearly to help people quickly get the information they need.
With some thoughtful customization, you can build a visual product roadmap that will engage and impress any onlookers. And we are here to help you get started. Read on or skip ahead here:
Planning your visual product roadmap
Before you get into the details of your product roadmap, you have a few preliminary things to consider. This will help you create the best visual for what you need. It is important to:
Know your audience: There are many potential audiences for your roadmap. The roadmap data you show will depend on this. For example, leadership will want to see high-level strategy and progress toward product goals and initiatives. Your engineering team will be more focused on upcoming releases and feature priorities. Knowing who will view your roadmap and what they care about is going to help you shape the best view.
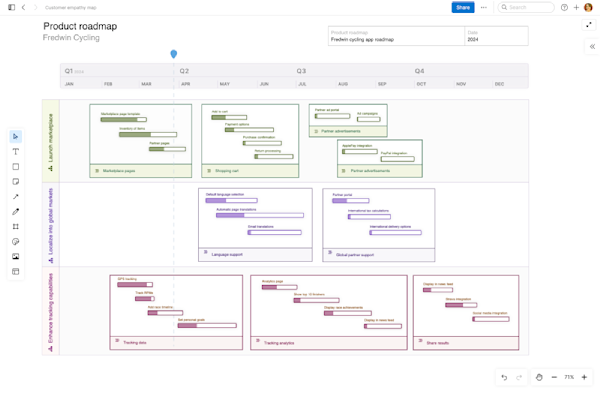
Choose a roadmap type: With your audience in mind, consider how you want to group and display key information on a high level. Pick a type of product roadmap to start with the right framework. For instance, choose a strategy roadmap if you want to highlight key initiatives and the planned features that will support it. For a more detailed view, select a features roadmap to share the specifics of upcoming functionality.
Keep it updated: Product plans are dynamic. As things change, you will want to adjust your roadmap to keep it in sync with reality. This helps team members stay aligned with work and ensures stakeholders are in the know on any changes. You can set reminders to get in the habit of regular updates — but an easier way to keep your roadmaps fresh is by using a dynamic roadmapping tool such as Aha! Roadmaps. That way, your roadmap will reflect changes automatically.
Related:
Showing data on your roadmap
Once you have the right context for your roadmap, it is time to customize it. Let's go over some ways you can use beautiful roadmap visualizations to bring your product data to life.