Often, product managers create use case diagrams in the beginning stages of product planning. But as customers engage with your product in different ways — or when a thorny issue surfaces — it can be helpful to evaluate new features or solutions with refreshed use cases. This makes it easier to ensure that every type of customer will react positively to a proposed product change (and continue loving your product over time).
Ready to discover the power of product use cases? Let's explore the value of diagramming these use cases, plus how to use digital whiteboards to create impactful use case diagrams from scratch or with templates. Jump ahead using the links below:
Why should product managers define use cases?
Use cases describe how your product or new feature will benefit a distinct market segment — or in other words, how it will help them solve a specific problem or work through a certain scenario. You will likely define several use cases as product development is underway.
Understanding how users will accomplish tasks in your software is essential and should not be rushed, because this process:
Clarifies scope: Your improvement efforts will tightly align with actual user interactions.
Prioritizes user needs: Your solutions will directly address all possible pain points.
Avoids assumptions: You will safeguard against misguided solutions that do not meet user requirements.
Increases efficiency: You will generate solutions that address several customer segments at once.
Mitigates risk: You will uncover the unintended consequences of proposed changes.
Well-documented use cases facilitate strong communication among members of your cross-functional product team — including designers, engineers, and stakeholders. These use cases help everyone get aligned around their work and how it will directly impact every type of customer that uses the product.
Top
What is a use case diagram?
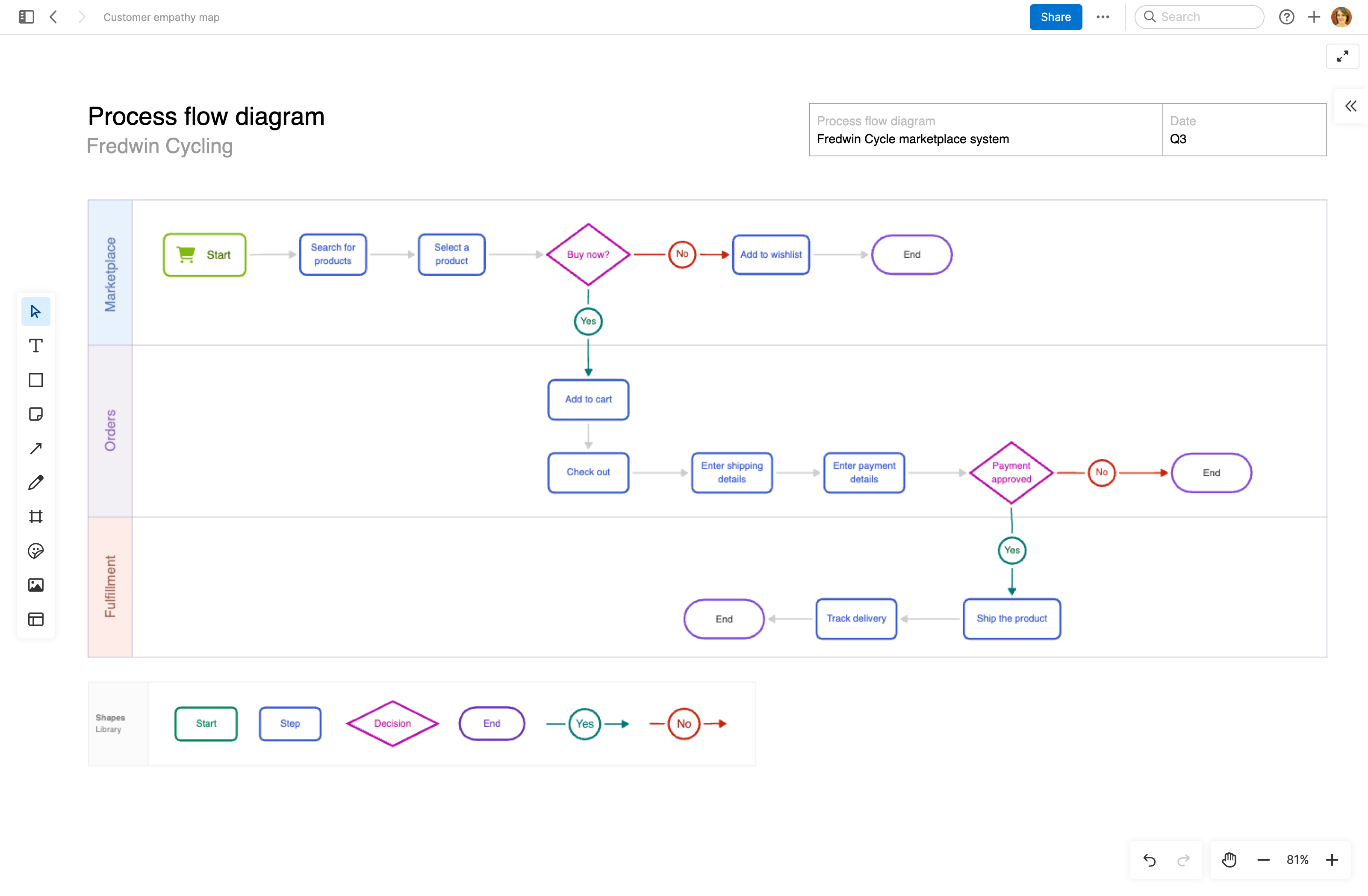
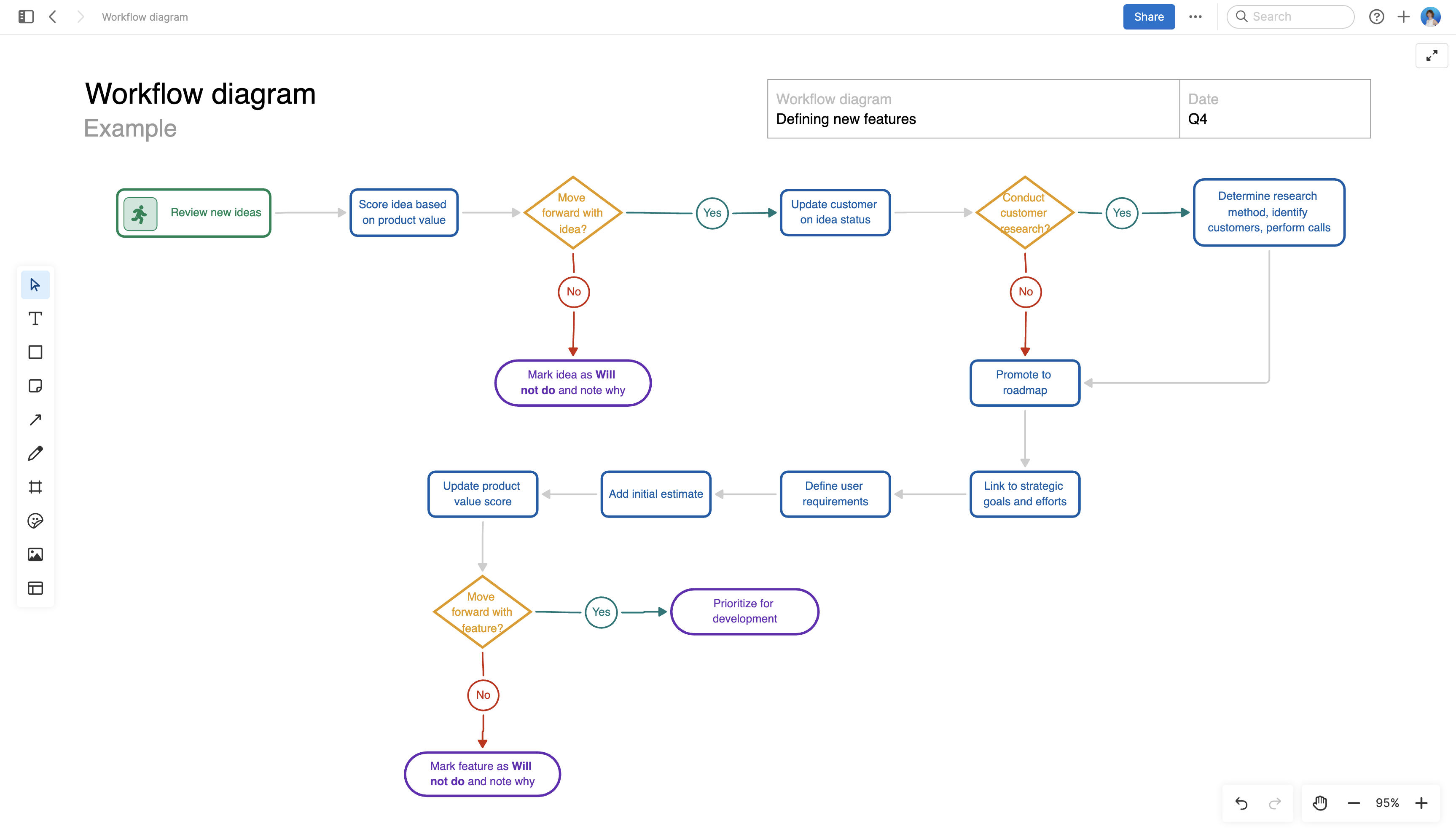
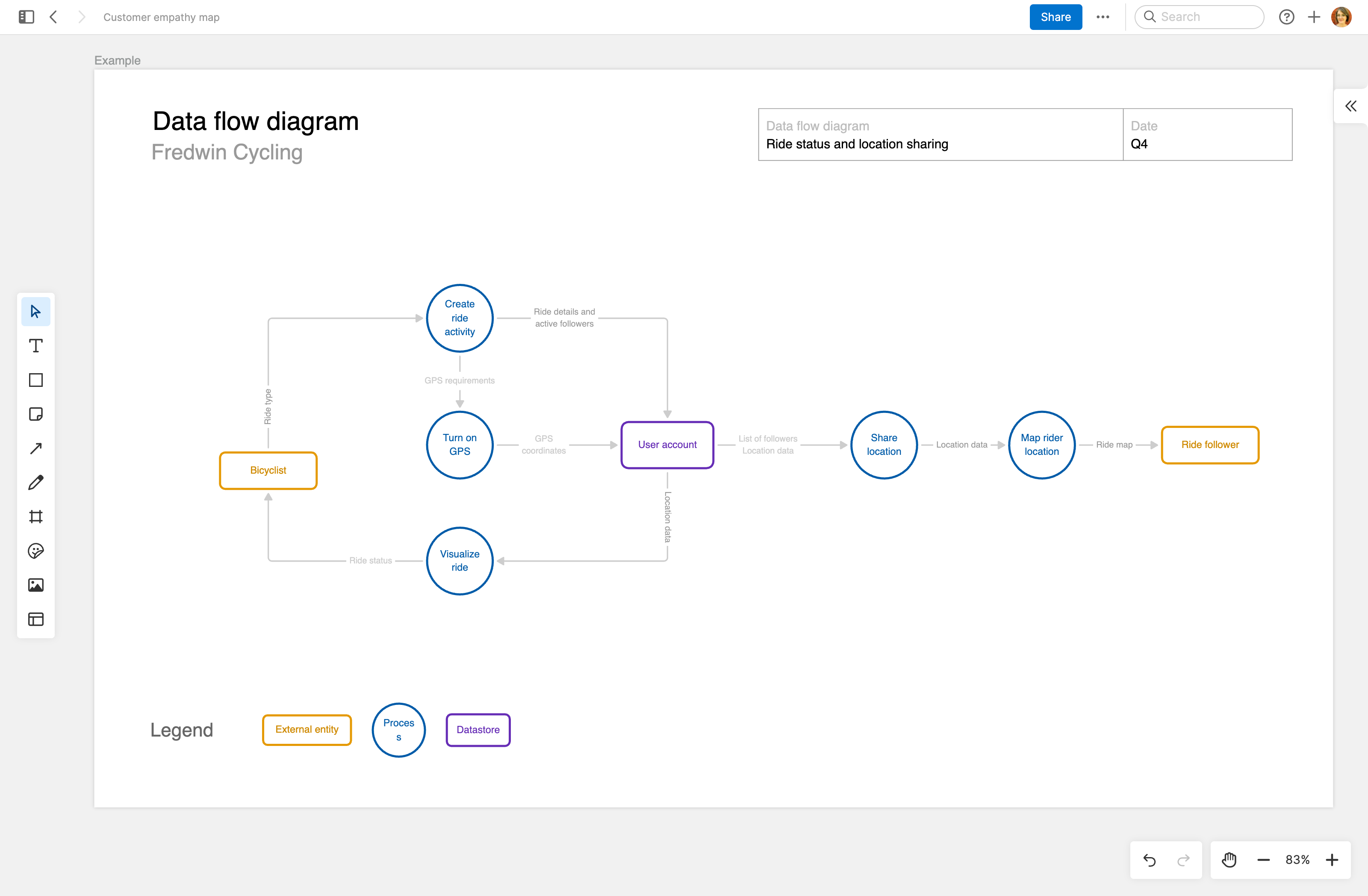
A use case diagram is a visual representation that describes how a system, product, or service interacts with its users to achieve a specific goal or function. Within a diagram, you have actors (users or entities) and use cases (specific actions or functionalities). Actors are connected to use cases with lines to illustrate how they interact.
In product management, actors might include the product manager, customer, customer support specialist, or administrator. And use cases can be almost anything: placing an order, starting a trial, downloading a white paper, managing user permissions, or in the case of our software, building a product roadmap. These diagrams help you understand the system's functionality from a user's perspective, which is a crucial part of product building.
Whether you are exploring new features or testing solutions to an existing challenge, you can diagram use cases quickly and in a visually compelling way using a digital whiteboard in Aha! software.
Top
The benefits of using a digital whiteboard to diagram use cases
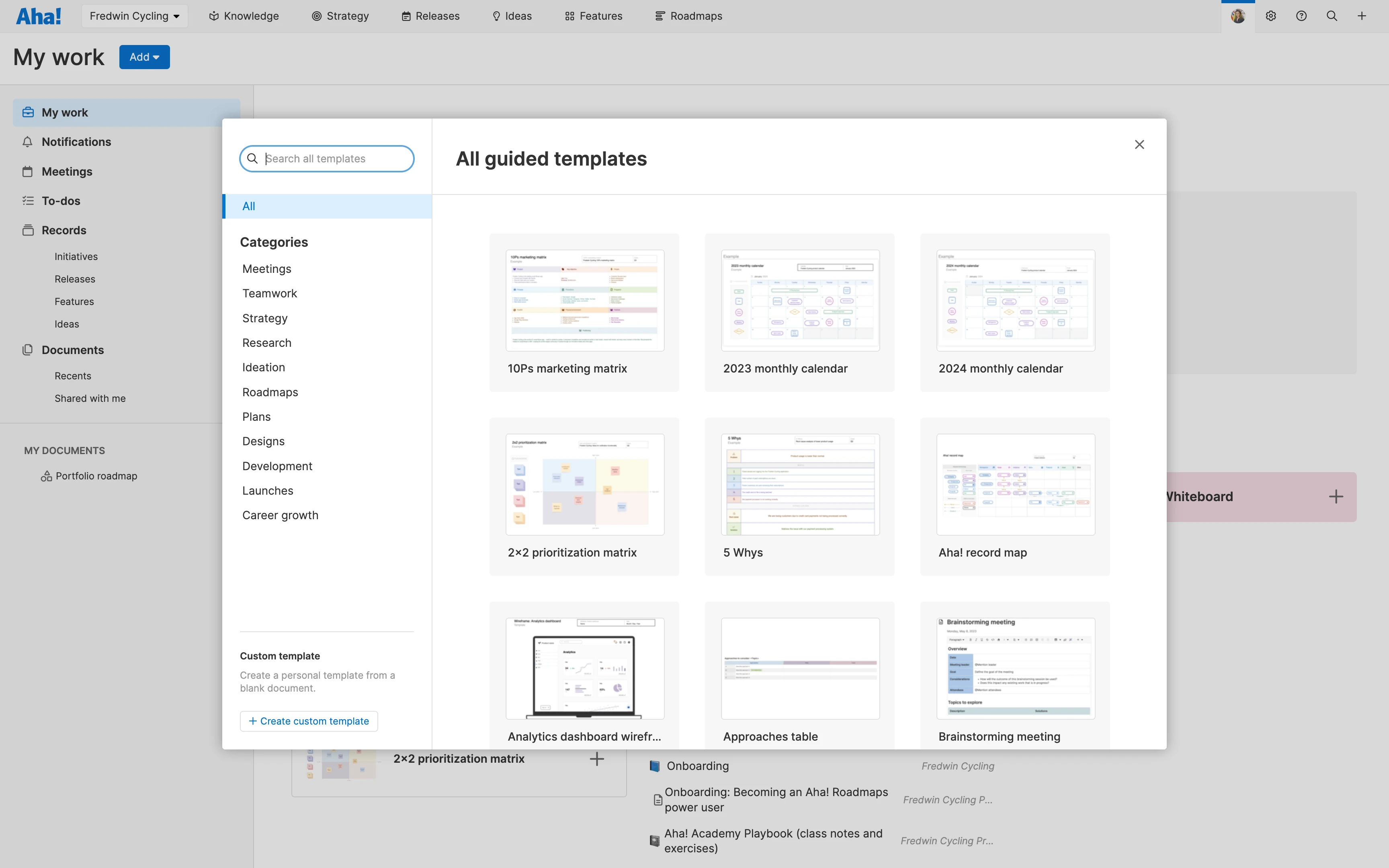
Think of a digital whiteboard as a limitless container for all your use case information. Because this kind of whiteboard is accessible to remote, hybrid, and in-person teams, it allows for real-time and asynchronous work within the same tool. After all, when everyone is working within the same canvas, clarity and collaboration are easier to achieve.
You can use a digital whiteboard to capture thoughts, create diagrams, or sketch ideas. For example, our purpose-built software combines note-taking with whiteboarding and includes templates designed specifically for product development tasks, like use case diagramming. As you finalize your use case map, you can shift gears directly into feature prioritization — all on the same whiteboard. This helps you draw visual connections between the two activities.