
Better Product Roadmaps, Features and Requirements Controls, and Commenting
Aha! gives us the ability to set product strategy, create visual roadmaps, prioritize features and sprint fast, very fast. We average about one release a week and do our best to make each new set of functionality matter. As a former colleague used to say, the releases are “chock-full of goodness.” Thanks to Dan-the-man who’s also a successful software entrepreneur and all around fine Kiwi for that one. Anyway, this week’s release is a tribute to our rapidly growing list of customers — as all of the goodies were requested by at least four or more customers.
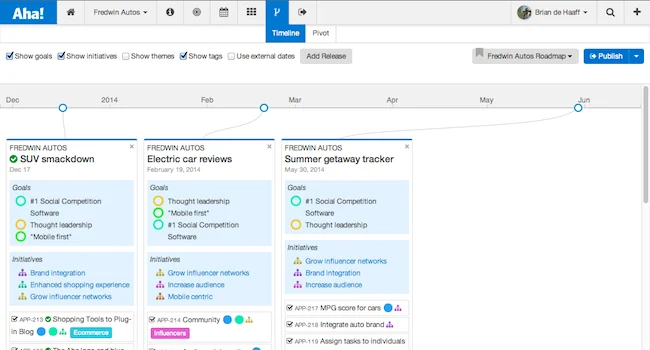
Better roadmaps The first major enhancements are on the Roadmap - Timeline screen. You can now create roadmap views that include shipped releases. The shipped releases are highlighted with a large green checkmark. In addition, you can add the goals, initiatives, and tags that are linked to a certain feature so they display when you add the views to a Notebook for sharing. For example, you might want to visualize which features are customer vs. engineering driven and by including tags you can now do this and even save two different roadmap views if you would like for difference audiences.
Copy features and promote requirements into features The requests for this one started as a trickle and then just started to flow over us. We think it might be because customers can now create custom fields and once you fully specify a feature it’s easier to just copy it if you need to create a similar feature for another product or you just like the structure of how a feature has been specified. However it happened, you can now select Copy this feature under the Actions menu item and create a copy of the feature and it’s meta data. You can then move that feature to another product and release if you want to by changing the release field.
In addition to being able to create duplicate features, you can also now move a requirement from one feature to another and promote a requirement to a fully fledged feature. This is useful when you capture a high level idea as a requirement under a feature and then realize that it is significant enough to require its own meta data and additional specifications.
More visual comments You have always been able to comment on just about anything in Aha! — from strategy to releases to features. And when there was a comment we presented a blue colored chat bubble icon that could be clicked on to display the text and who contributed it. This worked well, but was a bit hidden.
Comments that you have not read are now open by default and new comments are highlighted as such. We did this because many teams have lots of reviewers and view only users and they need to be able to read through the features and requirements AND easily see all of the back-and-forth comments to improve collaboration. The best part of the enhancement is that after you read the comments on the screen — we intelligently close the comment box so the next time you return to that screen you will not see what you have already read. Yet, if there are new comments, we will open the box and highlighted the latest additions.
If you are not already an Aha! customer, you may want to sign up for a free 30 day trial of Aha! now and see why the best known software and Web companies are using Aha! to set product strategy, create visual roadmaps, and work with engineering to build lasting product greatness.



